上次说到,竞价推广的现状就有重流量轻转化这个问题,那么,应该如何优化落地页提升转化率呢?
落地页作为流量的最后载体,它的任务就是促成转化。想要转化,前提就是要留住访客,也就是说从访客点击广告进入落地页跳转开始到激起他兴趣之前,不能让他产生关闭页面的想法。但是现实情况是,很多用户在进入页面的第一时间就被不舒适的感官体验弄到退避三舍,怎么可能等到转化。
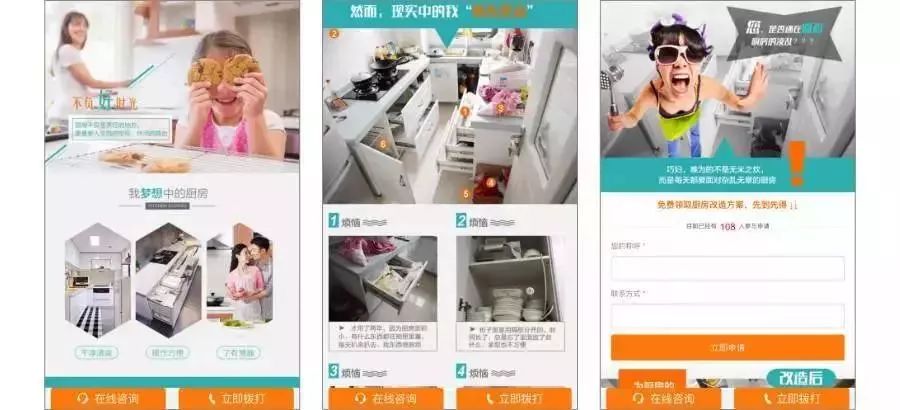
先看个案例,看到下面这个落地页,我的第一感觉是:设计需谨慎,且行且珍惜。能在一个页面中完美的嵌入每一个页面设计都忌讳的坑,也是难能可贵。这个页面,不管整体结构、页面排版、图片选择还是色彩搭配都算不上可取。

设计逻辑vs美女逻辑
落地页给人的第一感觉,就像我们看到一个女生的第一印象。如果这个女生给你的整体感受是服装整洁时尚,气质良好,不管她的长相如何,给你的感觉起码是良好的。
落地页的设计也是如此,排版乱、图片没有感觉、loading时间长这些问题都会给到用户很糟糕的第一感觉。所以,一个落地页想要做到吸引访客,需要注意以下三个节点:
第一眼唤起情绪
一个落地页想要给人好的感官,必须符合以下两个条件:
不能杂乱无章。杂乱无章会增加阅读压力,有压力自然会逃避。
进入访客眼睛的图片要能激发起用户的认同感,访客才会产生兴趣。
以上两点都实现,也就是既看着不累,又有感觉,用户才会暂时留下来。
第二眼展开勾搭
看完第一眼,还要想看第二眼。如果说第一眼是要照顾访客的情绪,先让他稳定下来,第二眼要做的就是把用户想要看到的东西清晰的放在他们自然会看的地方,并且顺利勾起他们的购买欲。
第三眼搞定钱包
如果前两个步骤顺利,只要及时给他一恶搞方便易懂更好操作的引导方式,促成访客行动就好了。此处的方便易懂要弄清楚你的目标受众是谁?例如年轻的和年长的访客需要考虑的点就不一样。另外还要考虑你的转化目的,你是想要引导咨询还是留言表单。如果这个时候不对访客进行进一步合适的引导,可能会导致前功尽弃。
设计视角VS用户视角
古人云,见贤思齐焉,见不贤而不内自省也。我们再来回顾一下文章开头那个值得全行业人士珍藏的广告落地页,以此为鉴,说说它犯了哪些忌讳,应该怎么调整。
品牌logo到底要不要放
这个广告落地页是一个厨房改造公司的,用户进入后第一眼看到的是这样的,出于人道主义的考虑,我们不显示品牌名称的信息。

我们仔细看这个页面的整体结构,包含页头,导航,头图,主体及底部转化浮层,而这个,其实是一个门户网站的设计结构。事实上,用门户网站的结构去做营销型的落地页是一种很不讨巧的方式。营销型落地页的设计重点是要在很短的时间内抓住访客的痛点,狠抓猛打,直刺人心,如果堆砌大量的内容反而更容易让访客丧失掉那少得可怜的耐心。
例如导航。因为门户网是对企业或者产品从整理到细节的详细描述,信息流很大且架构复杂,需要多次跳转,所以为了让用户找到要跳转的地方,就需要用导航来指引用户。而一个营销型的页面如果设置这样的导航显然高估了访客的耐心。事实上访客只有在产生强烈兴趣并且对产品有刚需时,才也许会想要多了解,在此之前,这些导航的设置除了让访客觉得繁杂凌乱,别无它用。
塞的内容越多效果越糟
排版包含图片的大小、位置、排列、文字的行距、边距、间距等。从理论层面看,排版就像是设计师的逻辑,是一个已经很成熟的系统理论,也就是说,怎样排更适合用户体验是有规则可循的,然而,本案中的这个落地页完美的避开了所有正确排版的规则。
比如头图占比很大,却没有表达出什么。梦想中的厨房部分,在那么逼仄的地方排了三张图。
说真的,不要妄想所有点击你广告的用户都是在拿着iPhone Plus甚至是iPad看广告,就算是Plus的屏宽,这么三张图挤在那儿也会严重影响视觉舒适度和信息传播度,就像此案中,完全没有将“梦想中的厨房”的感受传达给用户。
从字体来说,整个页面多达5种字体(还不包括斜体等变体),大标题、标题、正文、题图字等的区分也很凌乱——设计师似乎完全没有计划,大概是太随意了吧。这样无规则的设计只会给访客传递一种混乱的信息,影响访客看到有意义的内容,导致访客失去往下拉的兴趣。
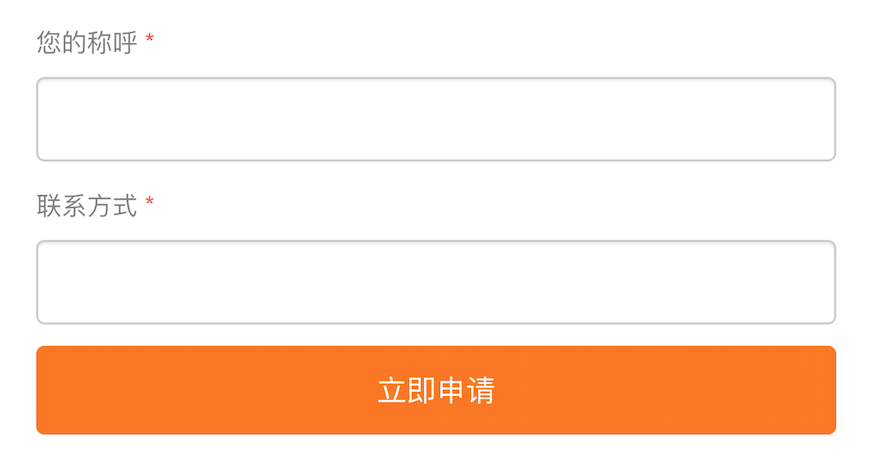
不仅如此,所有需要留出更多行间距、边距的地方,设计师一概填满了元素;填写信息部分,两个文字框和申请按钮之间的间距都不一致。这些都会增加视觉上的拥挤感,增加访客的阅读门槛,让访客失去耐心,提高跳出率。
比如下面这个:左右两边边距不等

比如“改造后”三个字几乎占满了蓝绿色底图:

比如这个表单,三个元素之间的间距不等:

图片是用来传达情绪的
图片在落地页中起到的作用往往是唤起情绪、加强情绪、促进行动的作用,因此图片选择的好坏非常重要。而这个案例中所有的图片选择都称得上让人很难理解。
比如下面这张。为了指出用户的痛点,设计师在脏乱差厨房图集锦后,放了一张家庭主妇大声呼喊的图片,图片上还配了文字:您,是否还在隐忍厨房的凌乱??

大家一起来感受一下,有没有觉得哪里不对?主妇一脸崩溃,却对你说:您是否还在隐忍?这样的对话,能否表达图片的情绪呢?
但如果改成下面这样,是不是感觉好了很多?

再来看下一组。为了说明厨房改造后的“成功案例”,落地页上放了一组这样的图片:

从设计角度看,图片的内容、形式、构图、角度都是在传达情绪。可是这张图给到用户的感觉是怎样的呢?是会觉得真的很赞,还是觉得这还不如我家呢?
再比如这样的一个广角俯视图:

既然是整理收纳后的图片,应当尽可能体现一个“完美”厨房的样子,传递给用户一种好想体验的感觉,可图片中这满满的烟火气,布局到空间都没有让人觉得很舒服,你是想让我说你实诚呢?还是说你不懂营销呢?
底线是不要扰乱用户视线
这次我们来说说头图的配色问题,我们把头图放到最大,发现依然需要定睛仔细看才能看清“不负好时光”那一堆字,直接手机上看的话,这几个字就是花的,看不清楚。

也许设计师会说:“本来就不需要看清啊,就是个摆设啊!”可是,一个设计元素,连看都看不清,留着它过年么?我们不指望一个元素既好看又能传达有效信息,但它起码不要扰乱用户视线,影响用户看到真正有效的信息。
还有这个:

同样的绿色背景上,白色文字清晰可辨,而橘色则糊成一锅。为什么?因为图片底色的明度和文字色的明度太过接近,明度接近会导致底色和文字没有明确边界,导致我们无法清楚的辨认出文字。
不得不说,在营销推广的过程中,落地页设计的价值是被低估的。其实落地页的承载和转化功能是营销中很重要的一环。它跟营销一样有套路可循,就是以访客体验为主导,以访客的视角去看问题,去想一下怎么样才能让访客愿意看下去。
请好好审查一下你的落地页,你给它打多少分?
小鹿系列竞价软件覆盖百度、360、搜狗、神马四大搜索平台,采用独创的竞价算法,智能精准出价,一键批量查排名,根据关键词位置实时调整出价,降低出价虚高,稳定排名,节省企业预算。
小鹿竞价软件专题介绍:https://www.xiaolutg.com/bidding/fengchao?ref=menu
关注公众号 获取更多干货资讯